AddQuicktagでワンタッチで簡単にタグを貼り付けよう!設定方法も!

こんにちは、パワフル母ちゃんみゆきです^^
WordPressで記事を書くのに欠かせないプラグイン『AddQuicktag』
このプラグインを設定しているだけでタグの挿入がかなり簡単にできます!
例えばこんな表示もボタン一つで挿入できるんです!↓
このプラグインを設定した時は感動しました^^
『AddQuicktag』を使うとかなり作業効率が良くなりますので、是非初期の頃から導入して簡単にブログ運営をして行きましょう!
AddQuicktagの設定方法
1.ワードプレスメニューの『プラグイン』→『新規追加』→『AddQuicktag』を検索して有効化します。
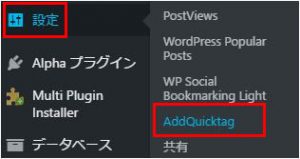
2.次にワードプレスメニューの『設定』→『AddQuicktag』をクリックします。

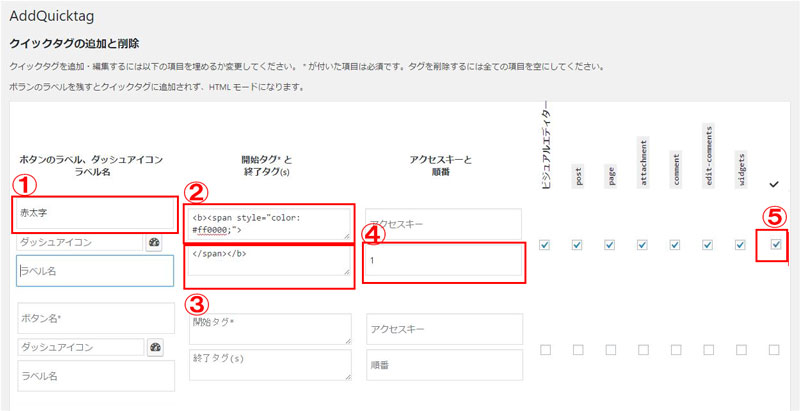
3.するとこのような画面に変わります。
ここでタグを設定していきます。

①ボタン名 任意の名前
②開始タグ HTMLの開始タグ
③終了タグ HTMLの終了タグ
④順番 表示したい順番
⑤チェック どこで表示させるのかをチェックする
※⑤は基本的に一番右にチェックを入れていればOKです!
これを見ただけでは?ってなりますよね(笑)
この疑問を解消するには一度設定するしかありません!
試しに太文字で赤文字にするタグを設定してみます^^
この表記ですね→太文字で赤文字
①ボタン名 赤太字
②開始タグ <b><span style=”color: #ff0000;”>
③終了タグ </span></b>
④順番 1
⑤チェック 一番右にチェック

このように入力したら忘れずに変更を保存をクリックしましょうね!
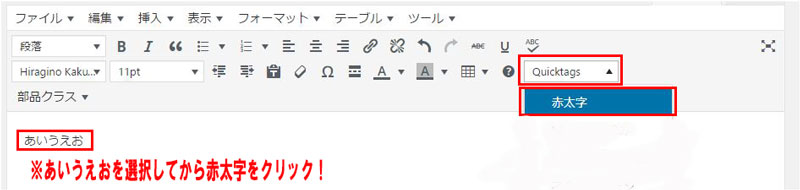
4.ではどのように表示されるのか実際に投稿ページで見てみましょう。

このようにQuicktagという項目が増えているので、そこをクリックします。
すると赤太字という項目があります。
赤太字にしたい字を選択してからこの赤太字というボタンをクリックすると…

赤太字になりました!
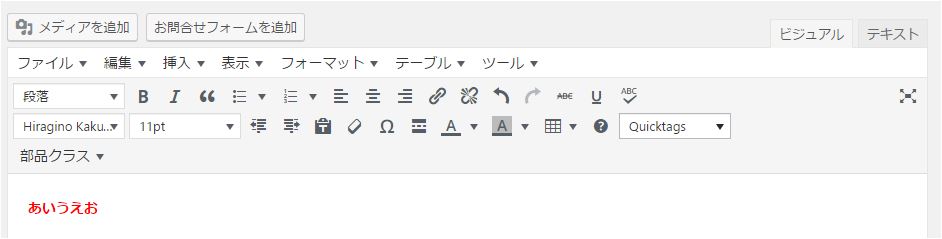
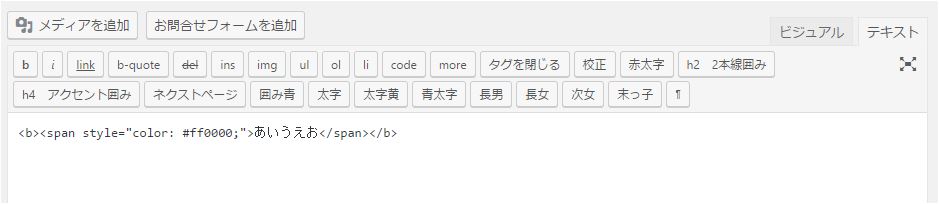
テキストモードではこの様になっています。

一度設定してみると意味がわかると思いますので是非チャレンジしてみて下さい!
このように設定してみたけど赤太文字にならない時は以下のように設定してみてください。
①ボタン名 赤太字
②開始タグ <span style=”color: #ff0000;”><strong>
③終了タグ </strong></span>
④順番 1
⑤チェック 一番右にチェック
使っているワードプレスのテーマによって違うのでここは臨機応変にやってください^^
設定が面倒に感じますが、めちゃくちゃ便利なプラグインなので推奨します!!
お問い合わせ
質問や感想はこちらからお願いします!









コメントはここからお願いします^^