グーグルアナリティクス【Google Analytics】を設定する方法

こんにちは、パワフル母ちゃんみゆきです^^
ブログで収入を得ようと思ったら、アクセスの分析は必須!
Googleさんの無料サービス、Google Analytics(グーグルアナリティクス)でアクセス解析をして、よりよいサイト作りを目指しましょう^^
解析?!何?!!っと不安になるかもしれませんが、グーグルアナリティクスを使うと
どの記事が人気なのか?
1日にどのぐらいの人が自分のサイトを見に来てくれたのか?
などなど、いろんな事がわかるんですね。
今現在どのぐらいの人が自分のサイトを見ているかという、リアルタイムのPV数も見ることができちゃいますw
これ、少しアクセスが来るようになったら、見ているだけで笑いが出ますよ(笑)
とても便利なサービスなので必ず設定して下さいね!
下記クリックで好きな項目に移動します^^
Google Analytics(グーグルアナリティクス)の設定
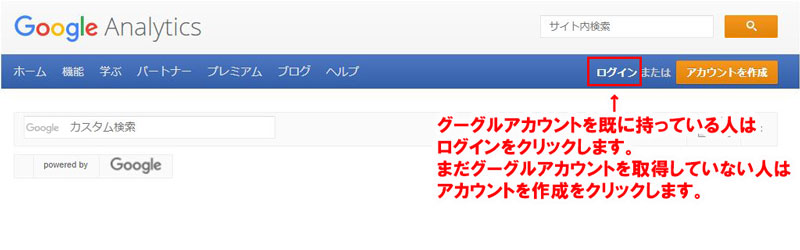
1.まずはグーグルアナリティクスに移動しましょう。
今回は既にGoogleのアカウントを持っているという設定で進めていきます。
まだGoogleアカウントを取得していない人はGoogleアカウントを取得してから戻ってきて下さいね。
1.ログインをクリックします。

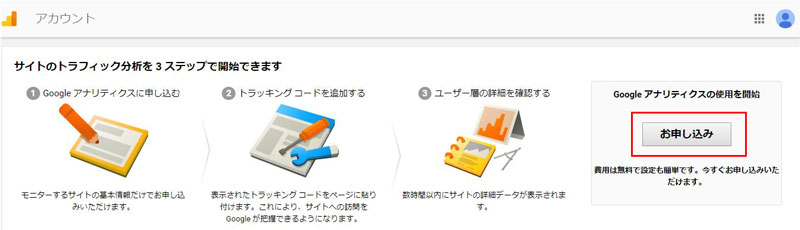
2.Googleアナリティクスの使用を開始のお申込みをクリックします。

3.このような画面に変わりますので、必要事項を入力します。
アカウント名
自分の好きなアカウント名をつけて下さい。
一つのアカウントで複数のトラッキングIDを管理することができます。
ウェブサイト名
Google Analyticsに登録するウェブサイトの名前を入力します。
ウェブサイトのURL
Google Analyticsに登録するウェブサイトのURLを入力します。
職業
職業を選択します。
レポートのタイムゾーン
デフォルトの状態ではアメリカ合衆国になっているので日本に変更します。
ここまで入力したらトラッキングIDを取得をクリックします。
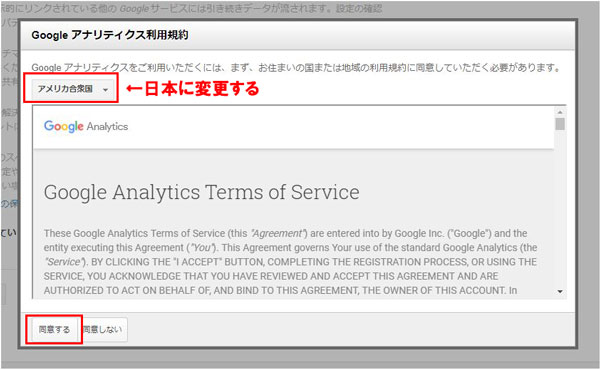
4.Googleアナリティクス利用規約が現れます。
デフォルトではアメリカ合衆国になっているので日本に変更して同意するをクリックします。

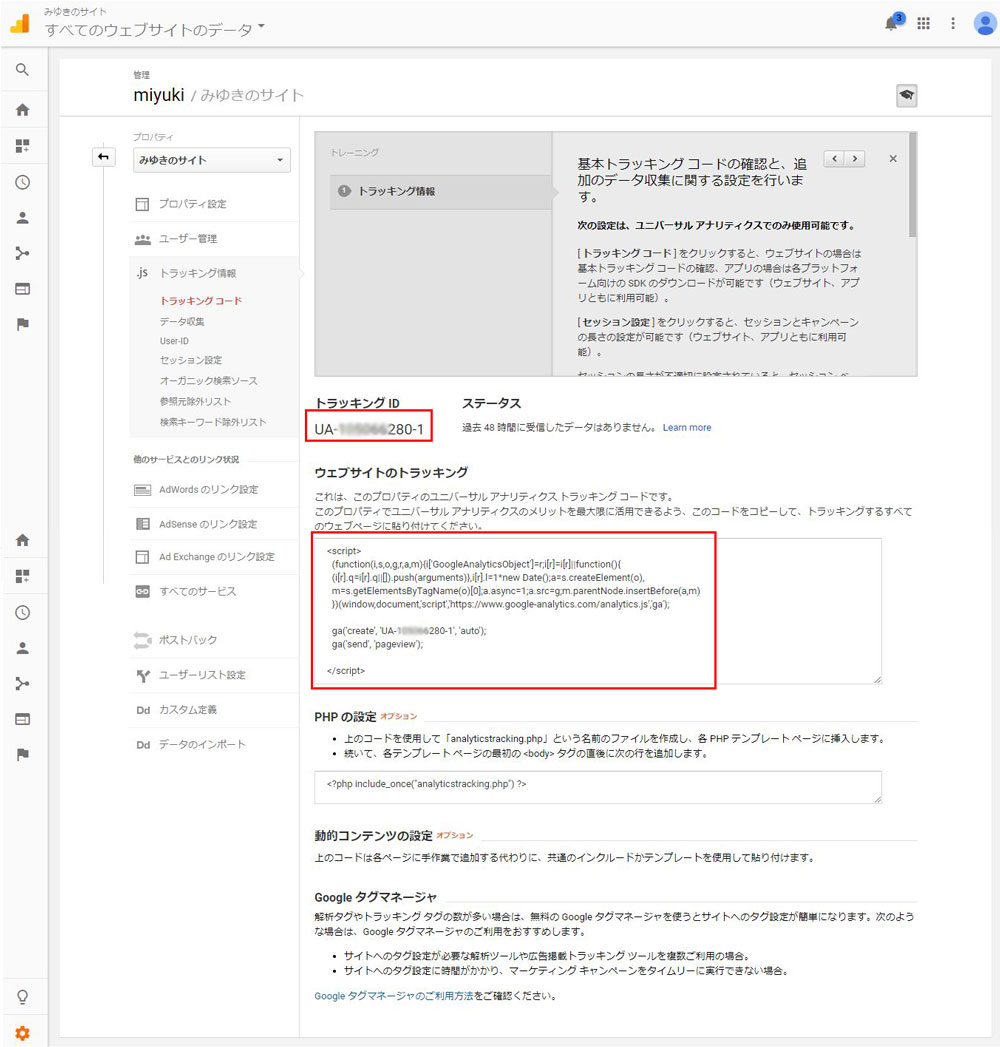
5.するとGoogle Analyticsの管理画面に移動します。
今後、自分のサイトのワードプレスとGoogle Analyticsを紐付けするのに必要になるのがトラッキングID(UAから始まるコード)もしくはウェブサイトのトラッキングコードです。

WordPressとGoogle Analyticsを紐付ける方法は沢山あります。
人それぞれテーマなどによって変わってくるのですが、プラグインとテーマを使った紐付けの2つのケースでご紹介します。
All in One SEO Packを使ってGoogle Analyticsを設置する
All in One SEO Packというプラグインを入れている人はこのように設定しましょう!
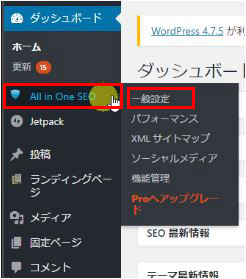
1.ワードプレスメニュー→『All in One SEO Pack』→『一般設定』をクリックします。

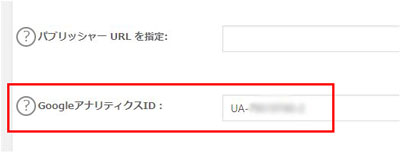
2.Google設定の中段ぐらいにあるGoogleアナリティクスIDにUAから始まるトラッキングIDを入力し設定を更新をクリックします。

これでGoogle Analyticsの設定は完了です!
JIN(ワードプレスのテーマ)でGoogle Analyticsを設置する
JINというワードプレスのテーマを使っている人はこのように設定しましょう!
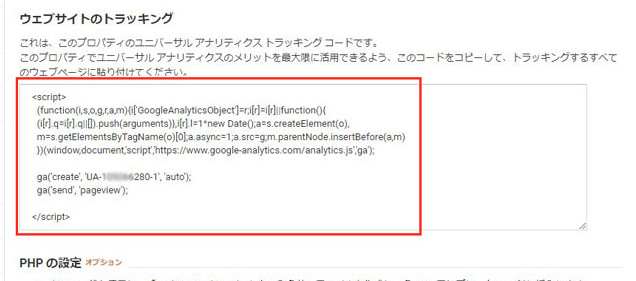
この設定の際は

このコードを使いますよ!^^
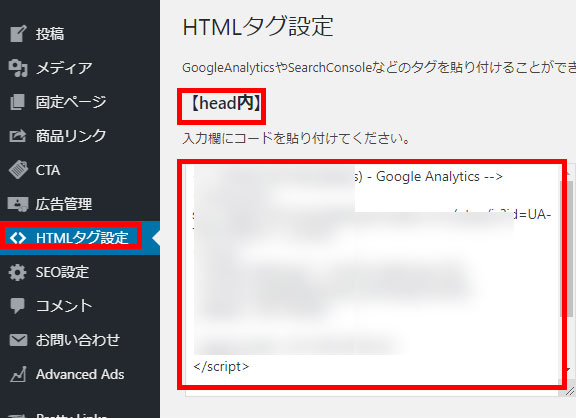
1.ワードプレスメニュー→『HTMLタグ設定』をクリックします。
【head内】に先ほど取得したアナリティクスコードを貼り付けて変更を保存をクリックします。

これでGoogle Analyticsの設定は完了です!
他のワードプレスのテーマを使っている時は?
それはそのテーマによるっとしか言えません(笑)
テーマによって、トラッキングIDを入れるだけで良い物やコードをhead内にコピペしないといけないもの様々です。
もし悩むのが嫌だ!!っという事であれば上記のどちらかでやってみてください^^
無料で使える優秀なサービスなので是非導入して下さいね!
初心者が10万円稼ぐ為にやる事をまとめていますw↓
お問い合わせ
質問や感想はこちらからお願いします!









コメントはここからお願いします^^