ワードプレスで投稿者がTwitterやインスタの埋め込みをするプラグインが優秀

こんにちは、パワフル母ちゃんみゆきです^^
外注ライターさんに記事投稿をしてもらう時に、Twitterやインスタが埋め込めない!!
っという時に使って欲しいプラグインのご紹介です☆
とっても簡単に埋め込めない問題が解決するので是非導入してみてください^^
プラグイン以外の方法はこちらの記事でご紹介しています!
外注にWordPress投稿してもらって時間短縮!寄稿者がメディアを使う方法も
下記クリックで好きな項目に移動します^^
ワードプレスで投稿者がTwitterやインスタの埋め込みをするにはプラグインが便利
外注ライターさんに直接ワードプレス投稿してもらう時に与える寄稿者・投稿者ユーザーアカウント。
でも、寄稿者や投稿者のユーザーアカウントはTwitterやインスタの埋め込みができないようになっています。
正確に言うと、埋め込みはできるけど正しく表示されません。

こんな感じで画像などが表示されないんですよね。
寄稿者や投稿者のユーザーアカウントではiframeというタグが無効になり、コードが正確に埋め込まれない設定になっています(>_<)
インスタやTwitterの埋め込みという行為はウィルスなどが埋め込まれる危険性があるので、安全対策の為に管理者にしか埋め込みができないようになっているんです。
でも、、このままではせっかくの外注ライターさんを使い倒せない・・(笑)
そんな困ったをまるっと解決してくれるプラグインをご紹介しますね^^
Code Snippetsのプラグインをインストール
1.ワードプレスメニュー→『プラグイン』→『新規追加』をクリックします。
Code Snippetsと検索し、『今すぐインストール』をクリックして『有効化』します。

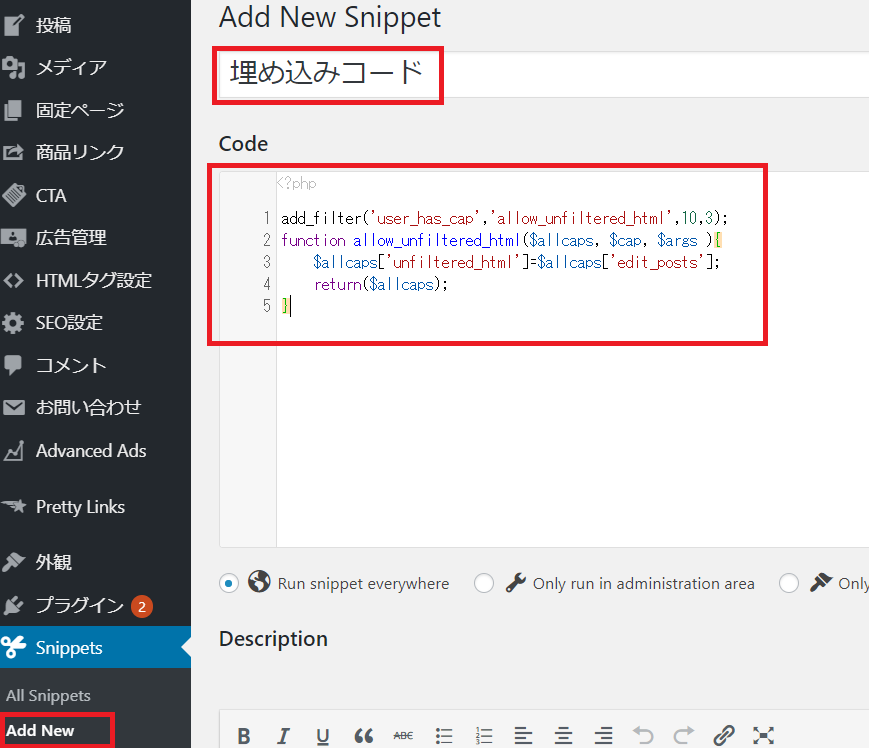
2.メニューに『snippets』という表示が増えているので『snippets』をクリックして『Add New』をクリックします。

後でなんのコードかわかるようなタイトルを付けましょう!
今回は『埋め込みコード』と入力してみました。
Codeの所には以下のコードを貼り付けてください。
add_filter('user_has_cap','allow_unfiltered_html',10,3);
function allow_unfiltered_html($allcaps, $cap, $args ){
$allcaps['unfiltered_html']=$allcaps['edit_posts'];
return($allcaps);
}
左下の『Save Changes and Activate(変更を保存して有効化)』をクリックしましょう!
これで設定は完了です^^

↓ ↓ ↓

はい、こんな感じで表示されるようになりました!^^
(このTwitterは個人的に大好きな空箱職人はるきりさんのものですw素晴らしいのでみんなに見て欲しい!)
っという事で、プラグインを使う事によって埋め込み問題はまるっと解決します^^
是非やってみてくださいね☆









コメントはここからお願いします^^