TinyMCE Advancedでビジュアルエディタのテキスト装飾を使いやすく!

こんにちは、パワフル母ちゃんみゆきです^^
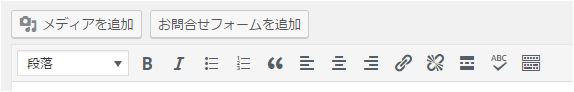
WordPressの投稿画面のこの部分・・
テキスト装飾を変えることができるって知ってる??

知ってたらごめんなさい!
知らない人にはこのテキスト装飾を変える事ができるTinyMCE Advancedを是非お勧めしたい!
どんな事ができるのか?
それをこれから解説していきますよー^^
下記クリックで好きな項目に移動します^^
TinyMCE Advancedのインストールと使い方
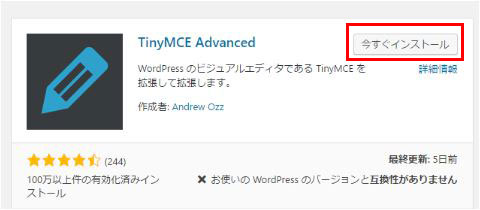
1.ワードプレスメニューの『プラグイン』→『新規追加』→『TinyMCE Advanced』を検索して有効化します。

2.『設定』から『TinyMCE Advanced』をクリックします。

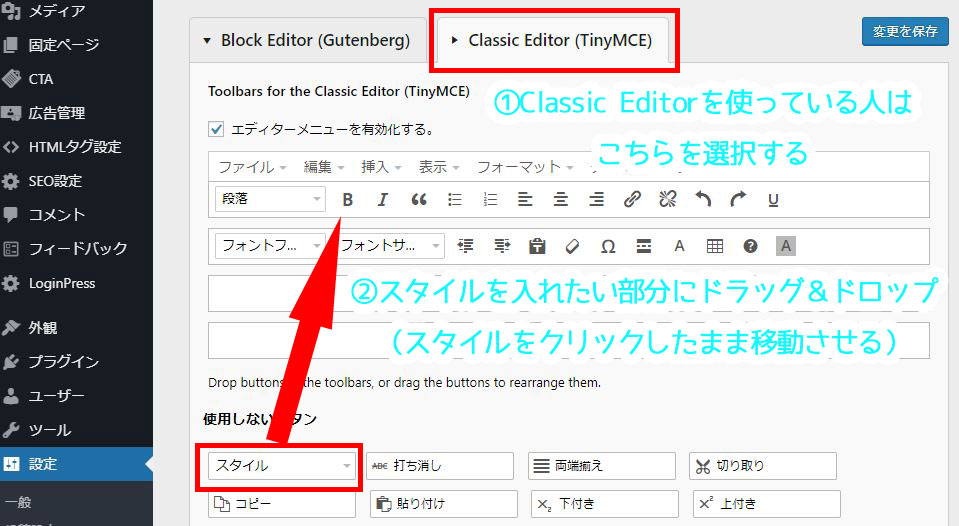
3.BLock EditorかClassic Editorを選択する画面が出るので選択します。
※今回はClassic Editorのプラグインを有効化している人向けに、Classic Editorで解説しますね。
追加したいボタンをドラッグ&ドロップで移動させます。

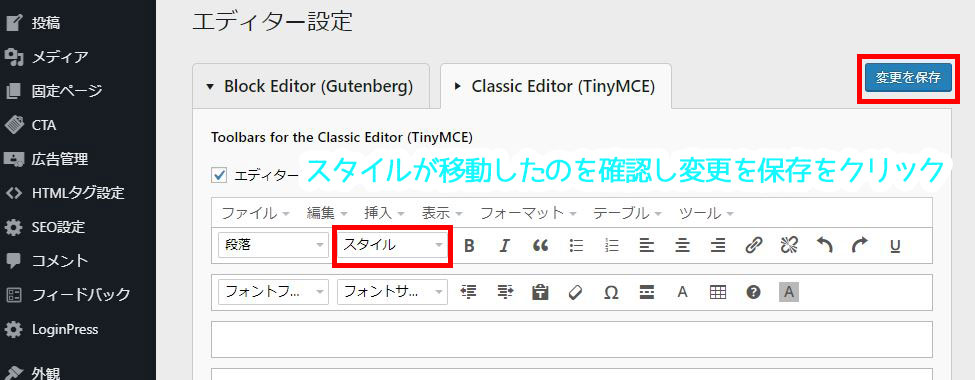
移動したのを確認したら変更を保存をクリックしましょう!

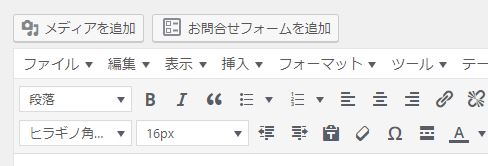
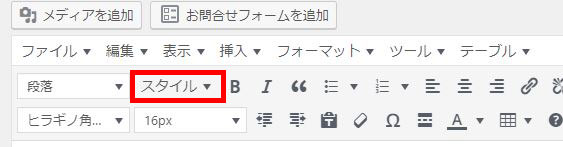
4.TinyMCE Advancedを設定すると投稿画面がこのように変わります!
【デフォルトの状態】
↓ ↓ ↓ ↓
【修正後】

TinyMCE Advancedの設定
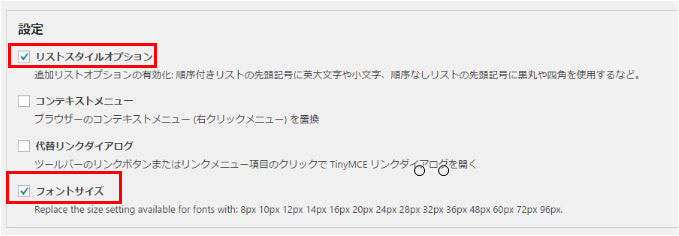
1.設定の所はリストスタイルオプションとフォントサイズにチェックを入れています。

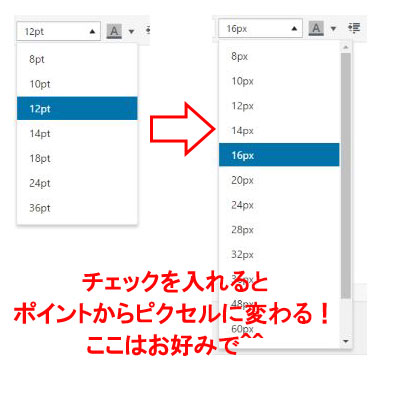
2.フォントサイズにチェックを入れると、ptからpxに変わります。
※使いやすいように変更してみて下さい。

TinyMCE Advancedの管理
複数のサイトを運営していると、ビジュアルエディタの表示が変わると使いにくかったりします。
そんな時にTinyMCE Advancedの設定を他のサイトに移動できる、エクスポート機能があるんです!
使い方はとても簡単。
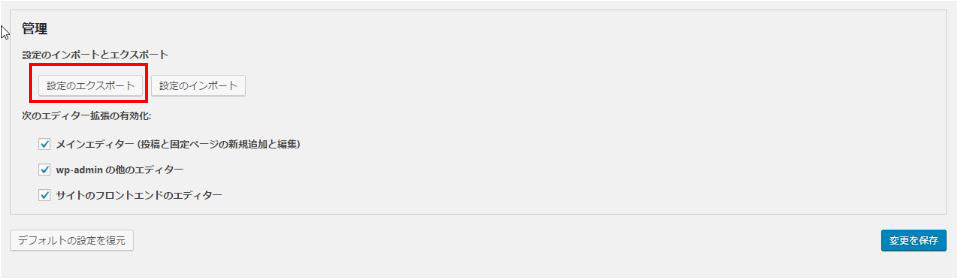
1.管理の設定のエクスポートをクリックします。

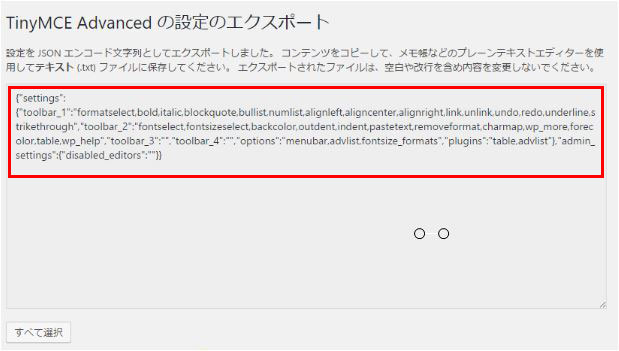
2.表示されたコードをコピーします。

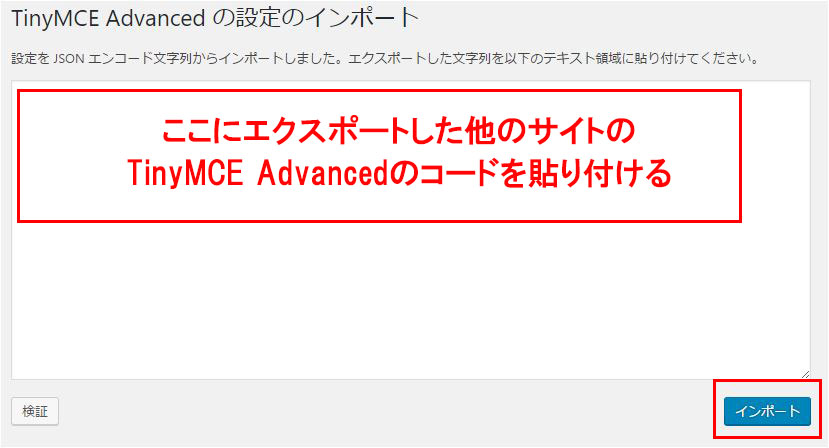
3.インポートしたい別のサイトのwordpressのTinyMCE Advanced→管理→設定のインポートをクリックします。

エクスポートしたコードを貼り付けてインポートをクリックすると同じ設定で使うことができるようになります!
何が違うの?っと思うかもしれませんが全然違うんです!!!
よくわからない初心者さんも絶対に入れたほうがいいプラグインなので、とにかくインストールして有効化だけはしておきましょう(笑)
他のお勧めプラグインは?
お問い合わせ
質問や感想はこちらからお願いします!









コメントはここからお願いします^^