外注にWordPress投稿してもらって時間短縮!寄稿者がメディアを使う方法も

こんにちは、パワフル母ちゃんみゆきです^^
外注ライターさんを雇っても、扱いに時間がかかっては外注の意味がありません。
信頼関係が築けていない間はファイルでやり取りしますが
ある程度信頼関係が築けたらWordPressに記事を直接投稿してもらう事を検討してみてはいかがでしょうか?
外注ライターさんに直接WordPressに投稿してもらうやり方や
外注ライターさんを使い倒す(?)方法もお伝えしますね^^
下記クリックで好きな項目に移動します^^
外注ライターさんにWordPressに直接投稿してもらうメリット・デメリット
見ず知らずの外注ライターさんが直接自分のブログに記事を投稿する…
やっぱり不安ですよね?
私も初めてやる時はかなりドキドキでしたが、今では踏み切って良かったと思っています。
どんな所が良い?悪い?をまとめてみました^^
メリット
時間がかなり短縮される
メリットはこれに尽きます(笑)
でも本来、外注ライターさんを雇う目的って、これでしょ?
記事を書く時間が無い!って事で雇うと思うんですよ。
まぁ記事を書くのが嫌って人もいますけどね(笑)
記事を書くのが嫌で外注ライターさんを雇っているのに
記事の投稿や修正に時間をかけていたら外注ライターさんの意味が無いですよね?
ファイルで投稿の場合
ファイルで投稿
コピペチェック
WordPress投稿
文字装飾や画像添付
記事の見直し
投稿
WordPressに直接投稿の場合
WordPressに投稿
コピペチェック
記事の見直し
投稿
記事を書く時に案外手間なのが、文字装飾と画像添付ではないですか?
WordPressに直接投稿してもらうとこの部分が短縮できます。
すると、外注ライターさんに記事を納品してもらって、投稿するまでの時間が半分になるんですよね。
私はこの部分に大きなメリットを感じています!
デメリット
自分のサイトがバレる
デメリットはこれに尽きます(笑)
自分のサイトが外注ライターさんにバレてしまう事によって
どんな記事を書いているのかが筒抜けになってしまいます。
ユーザー設定する時に記事を公開する権限のあるユーザーアカウントを渡さなければ
勝手に記事を削除されたり投稿されたりする事はありません。
でも、、、なんとなく嫌ですよね。(笑)
『やります!頑張ります!!!』
って言って契約したのに、1記事も書かずにフェードアウトとか普通にありますからね(笑)
やはりそういう事を考えると、WordPressに直接投稿してもらうのは
信頼関係が築けてからにした方がいいと思います。
それか、全て外注記事で埋め尽くされたサイトとかねw
こう言ってはなんですが、あまり思い入れのないサイトですね。
私は一つあって、30記事ぐらい自分で書いたけど
その後は全て外注ライターさんに書いてもらっているサイトがあります。
さっきも言ったように、30記事しか書いてないので全く思い入れがないので
ガンガン外注ライターさんに見せれますね(笑)
っという事で、このサイトに限っては10記事お試し後はWordPressに直接投稿というスタイルにしています。
とにかく自分の労力は極力抑えたいので…。
自分の思い入れのあるサイトを公開したくない!!っという人は
外注ライターさんだけが書くサイトを一つ作ってみてはいかがでしょうか?^^
外注ライターさんにWordPressに直接投稿してもらう方法
メリット・デメリットは理解してもらえたと思うので
外注ライターさんにWordPressに直接投稿してもらうにはどうすればいいのかお伝えしますね!
寄稿者ユーザーを作成する
まずは、WordPressにログインできるようにユーザーアカウントを作りましょう。
この時に、寄稿者ユーザーを作るようにして下さい。
寄稿者ユーザーというのは
記事の投稿はできるけど公開はできないユーザーです。
では、作り方を解説していきます^^
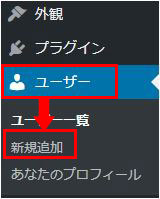
1.ワードプレスメニュー→『ユーザー』→『新規追加』をクリックします。

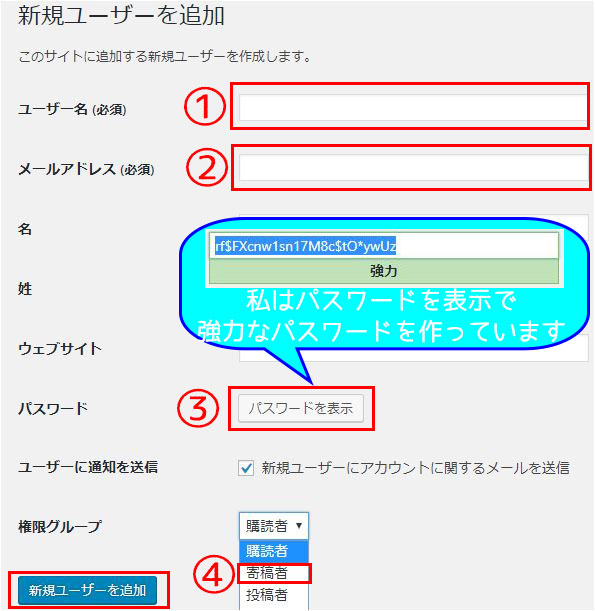
2.上から順に設定していきます。
①ユーザー名
WordPressにもこの名前が表記されるので変な名前にしないようにしましょう。
ログイン時に使います。
②メールアドレス
自分のメールアドレスを入力します。
③パスワード
パスワードの表示をクリックすると協力なパスワードが発行されます(笑)
私はそのまま使ってますが、自分の好きなパスワードに変更することも可能です。
④権限グループ
寄稿者に設定しましょう。
全て設定が終わったら新規ユーザーを追加をクリックします。
これで、寄稿者ユーザーを作成することができました!
寄稿者ユーザーアカウントでメディアを使えるようにする方法
外注ライターさんに最適な寄稿者ユーザーアカウント。
…でも一つだけ難点が…。。
寄稿者ユーザーは『メディア』を使うことができないんです。
時間短縮の為にも、外注ライターさんにメディアも使ってもらいたい!!
っという事で調べてみた所、CSSをいじる事でこの悩みは解消することができました。
ただ、CSSをいじるのって怖いですよねー(T_T)
わかる、その気持ち。
っという事で、私が使っているAlphaとアルバトロスで試してみました!!
どちらも簡単にできたのでその方法もシェアしていきますねー^^
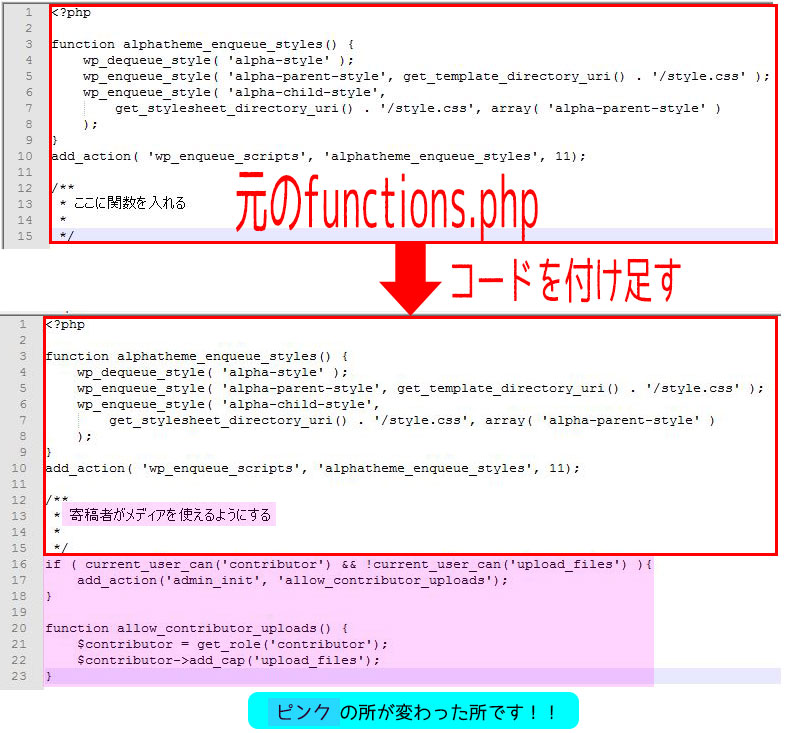
functions.phpに以下のコードを付け足すだけです。
if ( current_user_can('contributor') && !current_user_can('upload_files') ){
add_action('admin_init', 'allow_contributor_uploads');
}
function allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}
でも…普段CSSを触らない人にとっては恐怖でしかないですよね…。
っという事で、Alphaとアルバトロスだけですが、図解していきますね!!
Alphaのfunctions.phpにコードを足す
AlphaはFFFTPを使ってやってみましたよ!
CSSをいじる時は必ず、子テーマの方をいじりましょう。
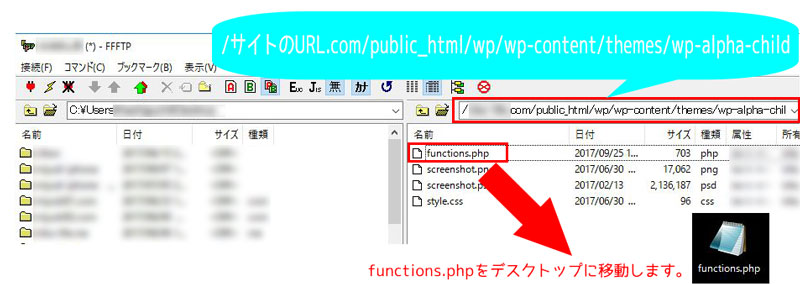
1.FFFTPを立ち上げて、今回変更したいサイトを選択します。
サイトのURL
public_html
wp
wp-content
themes
wp-alpha-child
この順番にクリックしていくと、functions.phpがあります。
functions.phpをデスクトップにドラッグします。

2.functions.phpを開いて、先程書いたコードをコピペします。
…っと言っても、どこにコピペするんだよ!!!
っといつも自分が思っているので、図解してみましたよ^^

コードを足したら、上書き保存しましょう。
不安だ…っという人は、上書き保存せずにもう一つファイルを作る事をお勧めします。
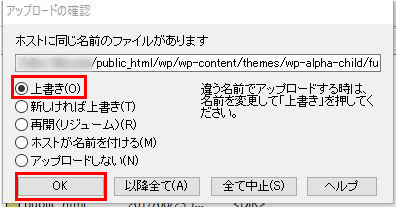
3.デスクトップにある新しく作ったfunctions.phpのファイルをFFFTPにドラッグして戻しましょう。
ホストに同じ名前のファイルがありますっと出ますので
上書きでOKをクリックして下さい。

すると寄稿者でもメディアが使えるようになります!
アルバトロスのfunctions.phpにコードを足す
アルバトロスはWordPressのダッシュボードの方でやってみましたよ!
CSSをいじる時は必ず、子テーマの方をいじりましょう。
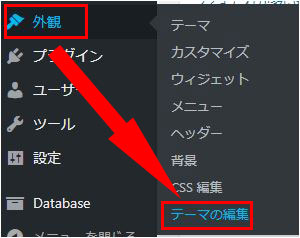
1.ワードプレスメニュー→『外観』→『テーマの編集』をクリックします。

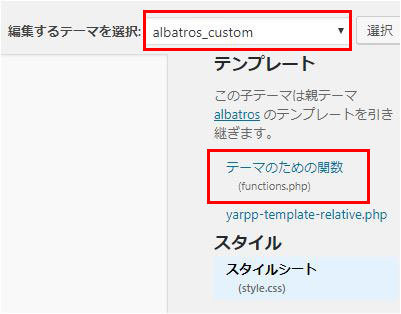
2.右上に編集するテーマを選択っという項目があるので子テーマを選択します。
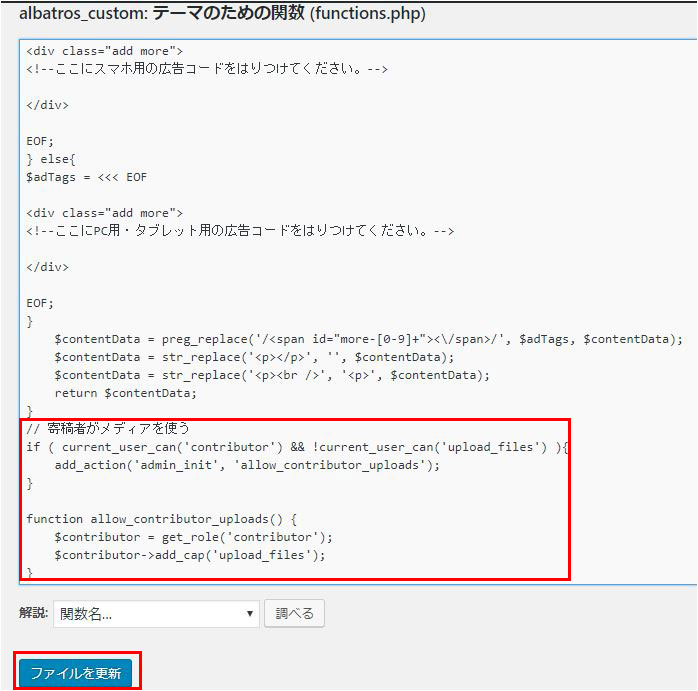
テーマのための関数をクリックします。

3.既に何か書かれている場合は、一番下にこのように追記して下さい。

//寄稿者がメディアを使う
っという文字と上でお伝えしたコードをコピペしました。
『//寄稿者がメディアを使う』っという所は『//寄稿者』でもなんでもいいです。
『//』だけつけるのを忘れずに!!
どうでしょう?
コードがちんぷんかんぷんの人って
一から十まで教えてもらわないとわからないんですよね。
私もその一人です。(笑)
もっと痒い所に手が届くような解説無いのかー!!っといつも思っています。
っという事で、これからも自分が試したものは詳しく詳しく書きますね^^
寄稿者ユーザーでメディアが使えるようになったらかなり楽になりますので
是非外注化を勧めて自分の時間を確保して下さい!!
払っているお金以上に外注ライターさんを使い倒しちゃいましょう^^
外注化の事をもっと詳しくって人はこちら↓









コメントはここからお願いします^^