アイキャッチ画像を簡単に作れるPhotoscape(フォトスケープ)の使い方

こんにちは、パワフル母ちゃんみゆきです^^
ブログのアイキャッチ画像はちゃんと設定してますか?
アイキャッチ画像があった方が、見栄えもいいし
一目でどんな内容が書かれているかがわかるので是非設定しましょう^^
私はこのブログのアイキャッチ画像を作るのに
有料ソフトのPhotoshop(フォトショップ)を使っているんですが
あまり使わない人にとっては『勿体無い』という気持ちになるかなーっと思ったので
今回は無料で使えるPhotoscape(フォトスケープ)をご紹介したいと思います!
アイキャッチ画像を作る程度だったら、Photoscape(フォトスケープ)で十分なので
自作したことがない人は是非一度使ってみて下さいね!
下記クリックで好きな項目に移動します^^
Photoscapeの使い方動画
動画で解説しています!
Photoscapeの使い方
詳しい使い方は動画で解説しているので、簡単に解説していきますね!
1.まずはPhotoscapeをダウンロードしましょう!
ダウンロードできたら、起動して下さいね。
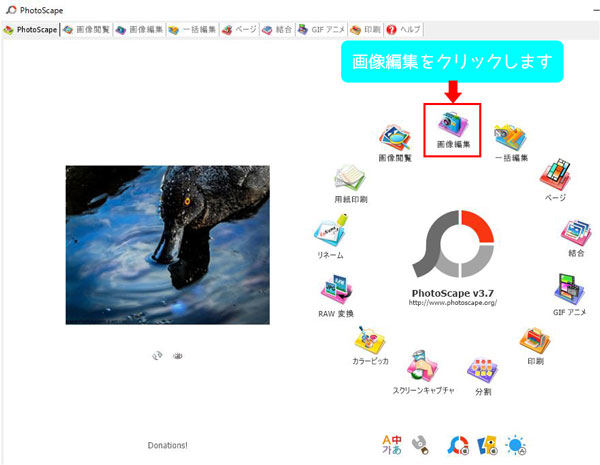
2.Photoscapeを起動したらこのような表示になります。
画像編集をクリックします。

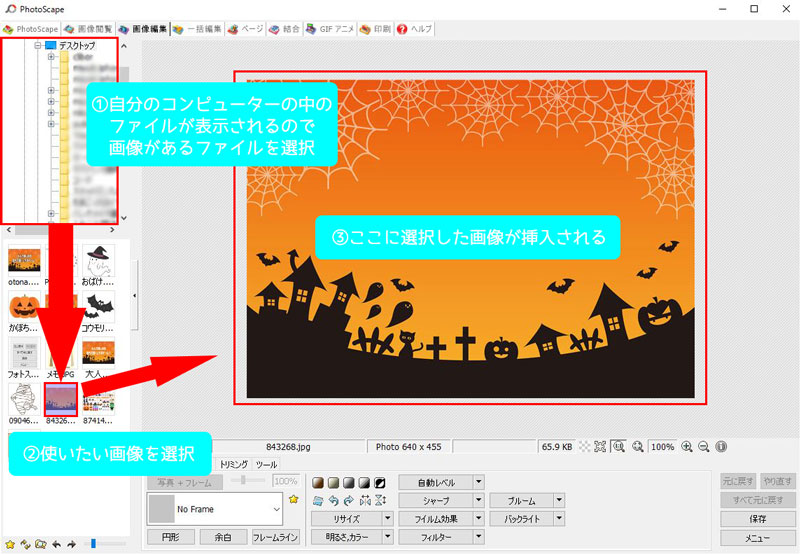
3.まずは、アイキャッチに使う画像を選んでいきます。
左上に、自分のパソコンのフォルダが表示されているので
用意した画像が置いてあるフォルダを選択します。
左下に画像がずらずらっと出てくるので、使う画像を選択します。

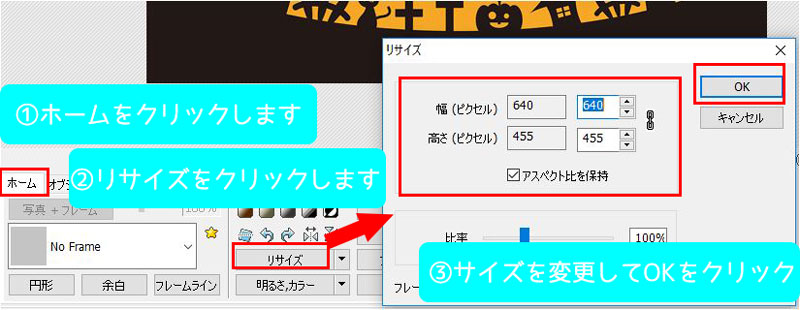
4.次は画像を最適なサイズにリサイズしましょう!
最適なサイズはWordPressのテーマによって違うので、ご自身で調べて下さいね。
ホームをクリックして、リサイズをクリックすると別窓が開きます。
サイズを指定してOKをクリックします。

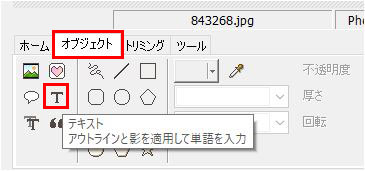
5.次は文字を入力してみましょう!
中央下のオブジェクトをクリックして、T(テキスト)を選択します。

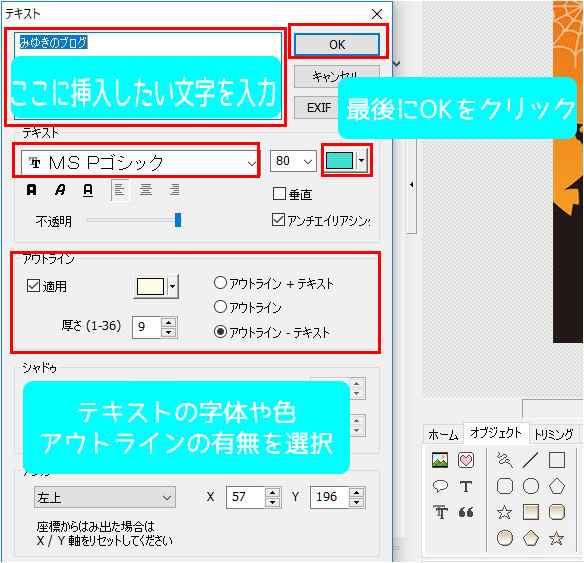
6.一番上に挿入したい文字を入力し、字体や色、アウトラインの有無を選択します。
全て選択ができたらOKをクリックします。

↓ ↓ ↓ ↓このような感じになります!

7.次は入力した文字の後ろに背景(枠)を付けたいと思います。
中央下のオブジェクトをクリックします。
色付きの下2段の図形の中から使いたい枠を選びます。

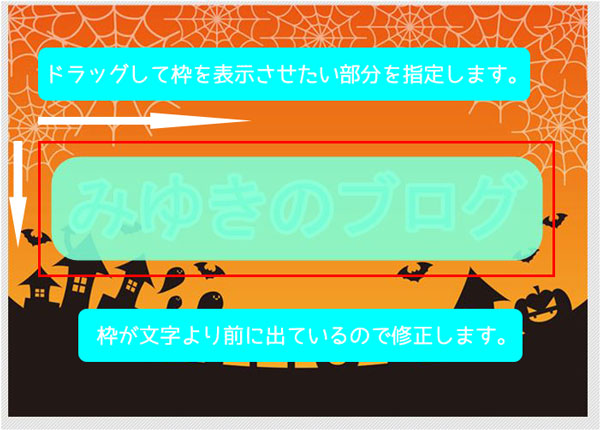
8.自分が枠を表示させたい部分をドラッグし範囲指定します。
枠が表示されましたが、文字が後ろにあるのでこれを変更していきます。

9.枠の上にカーソルを持っていって、右クリックします。
後面をクリックします。

10.枠が文字の後ろに移動しました!

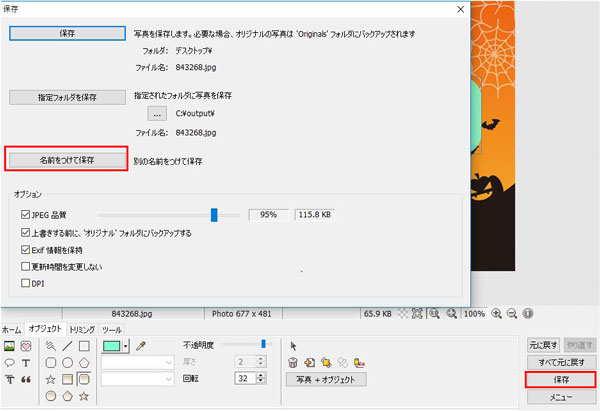
11.最後は保存して完了です。
右下の保存をクリックして、名前をつけて保存をクリックします。

これで、Photoscape(フォトスケープ)でアイキャッチ画像を作る作業は完了です。
この程度のアイキャッチ画像は5~10分もあれば作れるので
自分のブログのアイキャッチ画像ぐらいは自作しましょうね^^
他にも便利なツールは色々あるよー^^↓
お問い合わせ
質問や感想はこちらからお願いします!









コメントはここからお願いします^^