PS Auto Sitemapで訪問者向けのサイトマップを設置しよう

こんにちは、パワフル母ちゃんみゆきです^^
ブログを見ていて、他にもどんな記事があるのかなぁ~って思った時に、あなたはどうやって記事を探しますか?
『検索』があってもあまり使わないですよね(笑)
私はそのブログ内にあるサイトマップを見ることが多くてサイトマップって偉大だなぁっていつも思っていますw
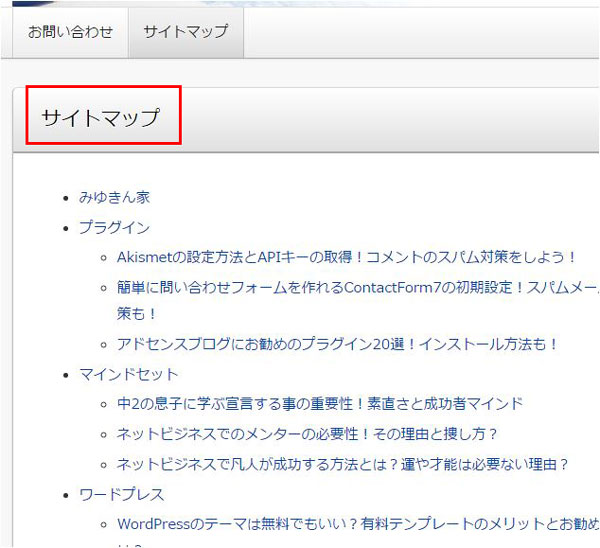
サイトマップを見るだけでそのブログ内にどんな記事があるのかが一目瞭然!
今回紹介するPS Auto Sitemapはとっても簡単にサイトマップを表示させる事ができるのでお勧めです!
訪問者の為に見やすいサイト作りをしましょうねー^^
アドセンスブログのプラグインに迷ったらこちらを読んでみて下さい^^↓
下記クリックで好きな項目に移動します^^
PS Auto Sitemapの設定方法の動画
動画で解説しています!
PS Auto Sitemapの設定方法
1.ワードプレスメニューの『プラグイン』→『新規追加』→『PS Auto Sitemap』を検索して有効化します。
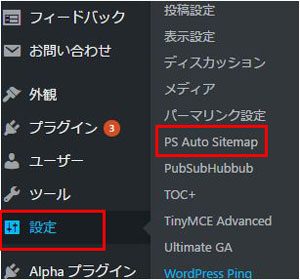
2.次にワードプレスメニューの『設定』→『PS Auto Sitemap』をクリックします。

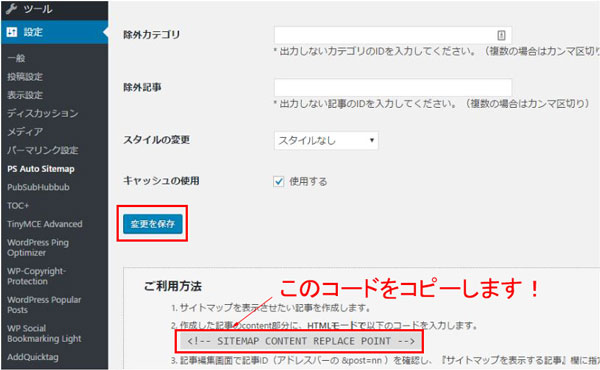
3.PS Auto Sitemapの設定画面が現れますので<!– SITEMAP CONTENT REPLACE POINT –>と書かれているコードをコピーします。

4.ワードプレスメニューの『固定ページ』→『新規追加』をクリックします。
タイトルにサイトマップと入力し、先程コピーしたコードを貼り付けます。
貼り付けたら『公開』をクリックします。
※必ずテキストモードにしてから貼り付けて下さいね!

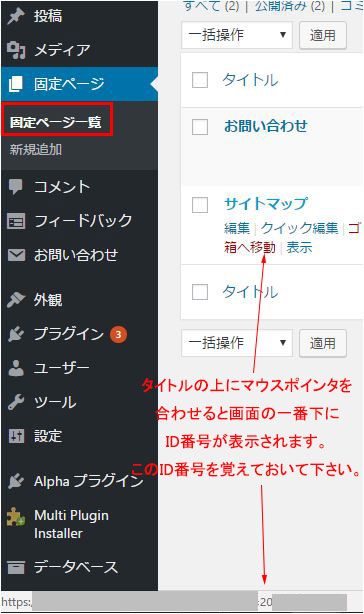
5.次に固定ページ一覧を見て下さい。
先程追加した固定ページのID番号が知りたいのでサイトマップのタイトルの上にマウスポインタを置いて、一番下に表示されるID番号を忘れないように覚えておいて下さい。

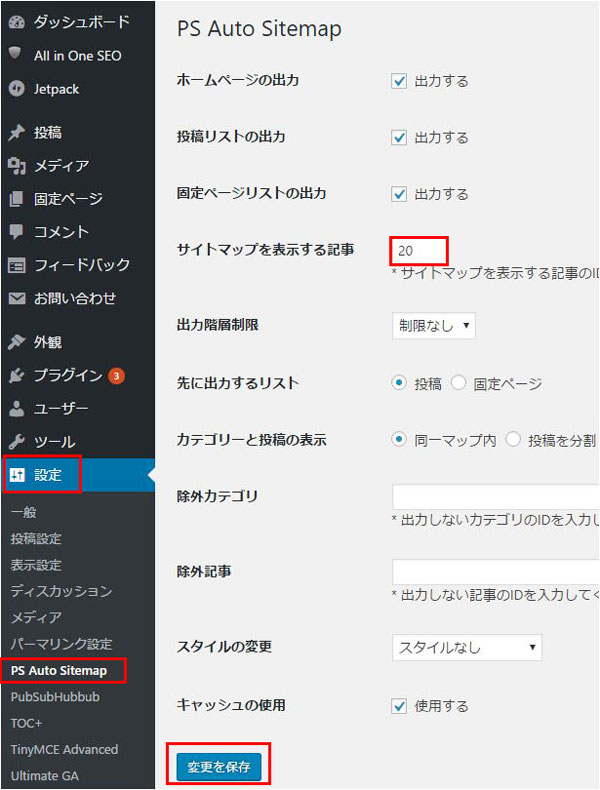
6.ワードプレスメニューの『設定』→『PS Auto Sitemap』をクリックして設定画面を開きます。
先程覚えておいた記事のIDを『サイトマップを表示する記事』の所に入力しましょう。
この時に除外したい記事があれば、『除外記事』の所に記事のIDを入力します。
ちなみに私は固定ページ内のお問い合わせ、プロフィール、プライバシーポリシーなどを除外記事にしています。
入力が完了したら『変更を保存』をクリックします。

7.自分のサイトのトップページへ行ってきちんとサイトマップが表示されているか確認して下さい。
表示されている事が確認できたらPS Auto Sitemapの設定は完了です!

サイトマップはクローラー向けと訪問者向けの2種類設定することになりますね!
面倒かもしれませんが、訪問してくれる人の為に設定して下さいね^^
クローラー向けのサイトマップを設定する方法↓
お問い合わせ
質問や感想はこちらからお願いします!









コメントはここからお願いします^^