マウスを画像に載せるとピョコッと動く設定はどうすればいい?

こんにちは、パワフル母ちゃんみゆきです^^
ブログは内容も大事だけど、デザインも重要!!
っと私は考えていますww
私のブログ、なかなかインパクトあるでしょ?(笑)
今回は、ブログ上の画像の上にマウスを置くと
ピョコッと右に動かす方法を解説します!
っというか、私の覚書です!!(笑)
ただ、この方法では個別記事に反映されることがなかったので
ブログのトップページのアイキャッチ画像と
サイドバーの画像のみピョコッと動くという事で認識しておいて下さい!
マウスオーバー時に画像を右にピョコッと動かす方法(COROLS編)
私が現在使用しているテーマがDigiPressのCOLORSというテーマなので
そちらのテーマで変更する方法を解説します!
1.WordPressメニューのDigiPress→ビジュアル設定をクリックします。

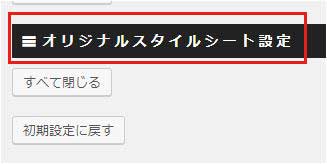
2.一番下の方にオリジナルスタイルシート設定という所があるのでそこをクリックします。

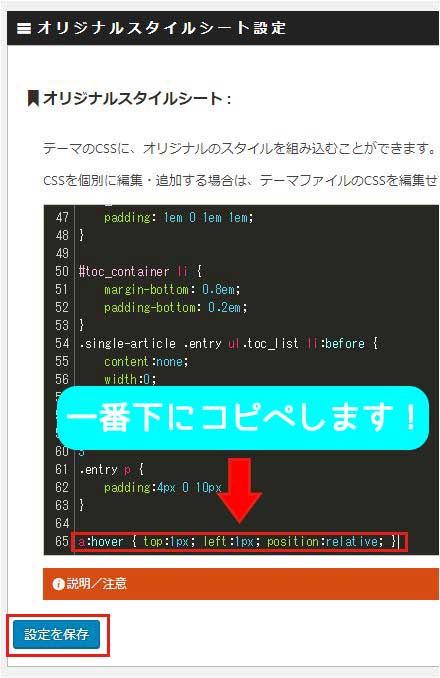
3.オリジナルスタイルシートの黒枠をクリックすると
コードを入力できる画面が現れるので
そこに下記のコードをコピペして設定を保存をクリックします。
a:hover { top:1px; left:1px; position:relative; }

a:hover { top:1px; left:1px; position:relative; }
このコードのtop:1px; left:1pxの部分を1から2などに変更すると
より大きく画像が動くようになります。
ちなみに、私のサイトはtop:2px; left:2pxで設定しています^^
他のテーマでは追加する所が違うと思います!
DigiPressのCOLORSのみの設定ですが参考になれば幸いです!









コメントはここからお願いします^^