カラフルで可愛いWordPressテーマ【COLORS】を使ってみた

こんにちは、パワフル母ちゃんみゆきです^^
今回は私がこの『みゆきん家』で使用している
WordPressのテーマ『DigiPress COLORS』
を使ってみた感想をお伝えしたいと思います^^
WordPressのテーマに悩んでいる人の参考になれば幸いです^^
下記クリックで好きな項目に移動します^^
『COLORS』を選んだ理由はカラフルで可愛いから
私は自分のイメージに合うブログを作りたくていろんなテーマを調べ回っていました。
自分でCSSをいじれる人はどんなテーマでも自分の理想通りに作れるんだろうけど
なんてったって、そちらの知識がほぼ0。
こりゃ、初めから自分のイメージに近いテーマを探すしかないでしょ?!
って事で、ネットサーフィンを続けた結果…『COLORS』に出会ったんです!!
もうね、一目惚れ^^
使い方とか調べる事もなく、イメージだけでこのテーマを買うことに(笑)
特に決め手がグローバルナビゲーションのカラフルさ?
可愛い!!最高!!
やっぱり、思い入れのある自分のサイトは素敵に彩りたいですよねー^^
皆さんも、テーマに悩む事があると思うんだけど、
自分の直感で決めるといいと思いますよー^^
『COLORS』のオススメポイント
元気になる彩り
COLORSのオススメポイントは何と言っても、カラフルさw
かっこいいテーマは沢山あるんだけど、こんなに色とりどりでカラフルなテーマって案外ないんだよねー。
色が弾けて元気になるイメージが最高です^^
値段が安い
WordPressの有料テーマって高額なイメージでしょ?
でも、COLORSは1ライセンス6,280円!!安っ!!
1ライセンスっていうのは、一つのブログにしか使えないって事ね。
高額なテーマは複数のサイトで使用していいよってのが多いんだけど
そんなに沢山ブログを作らないよって人もいるでしょ?
そんな人には1ライセンスで十分なんじゃないかなー?
ちなみに、私も1ライセンスしか購入していません。
複数のライセンスを購入するとどんどんお得になるという仕組みなんで
沢山のブログで使いたい人もその仕組でお得に購入しちゃおうw
スライドショーが使える
今は私のサイトには設置してないんだけど、スライドショーを簡単に設置する事ができるんですよね。
自分が見てもらいたい!!って記事をスライドショーに設定しておけば一定の確率で表示されるから見てもらえる確率もあがるよね^^
ブログカードが使える
これこれ、これも私がこのテーマを選んだ大きな理由です^^↓
この画像付きのリンクを入れたかったというのもこのテーマを購入した大きなポイントですね。
ショートコードを簡単に挿入できる
COLORSには、有料なんだけど沢山のショートコードが用意されています。
例えば↑↑↑この見出しの、人差し指マークみたいなねw
ショートコードのライセンスは1,920円。
テーマの代金と合わせても8,200円!!
もちろん、ショートコードを使わないって人は導入しなくてもOK!
『COLORS』の難点
オリジナルのCSSがいじれない
私的にはほとんどないんだけど…一つ上げるとすればオリジナルのCSSをいじる事ができない所。
知識のない私にはまぁ問題ないんだけどね(笑)
追加でCSSを設定する事はできるんで多少のカスタマイズはできます。
でも、いろんな所をいじりまくりたい人にとっては使いにくいかもしれません。
そんなにCSSはいじらないよーって人にとっては何も不都合はないと思われます^^
テーマの設定に最初は戸惑う
他のテーマと設定方法が少し違うので、初めは使いにくいと思うかもしれません。
まず、Dige PressのCOLORSをインストールするとWordPressメニューにDige Pressという項目が現れるんですよね。

ここで、基本的な設定などをしていきます。
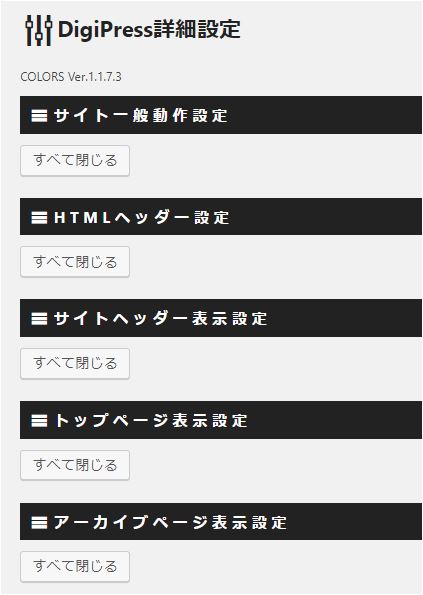
詳細設定をクリックするとこんな感じ↓

今は直感的に設定を変更できるので使いやすいなと思ってますが、初めて使う時はちょっと戸惑いましたね。
使い出すとすぐに意味がわかるので、そんなにビビらなくても大丈夫だと思います^^
カラフルなテーマを探していた!!っという人には良いと思いますよー^^
稼いでから有料テーマに変更するという人もいますが、途中でテーマに変更するといろんな不具合が出ることがあります。
早い段階で有料テーマを導入する事をオススメしますね!
(これこれ、このお問い合わせっていうのもショートコードで作ってるよw↓)









コメントはここからお願いします^^